CSSと格闘 ~ 中年パソコン初心者のWEb制作格闘記 ~ vol.4
本当にお久しぶりです、メンバーの『BAN-CHO』です。今回の相手はレイアウトや装飾を司る『CSS』。
皆さんは「CSS」と聞いていくつか頭に浮かぶ人もいるかと思います。「width」「height」「margin」「padding」等、他にも色々ありますが、そして誰もが初心者の時に「格闘」したスタイルが1つや2つあると思います。
float(フロート)と格闘
私の場合は【float(フロート)】です。
当時の私は、横並びといえば「float」1択みたいな時期がありましたが、現在では「レスポンシブWEBデザイン」の考慮等、用途別に使分けが出来るほど引出が増えたとは思います。
では「float」の何が難しかったのか、
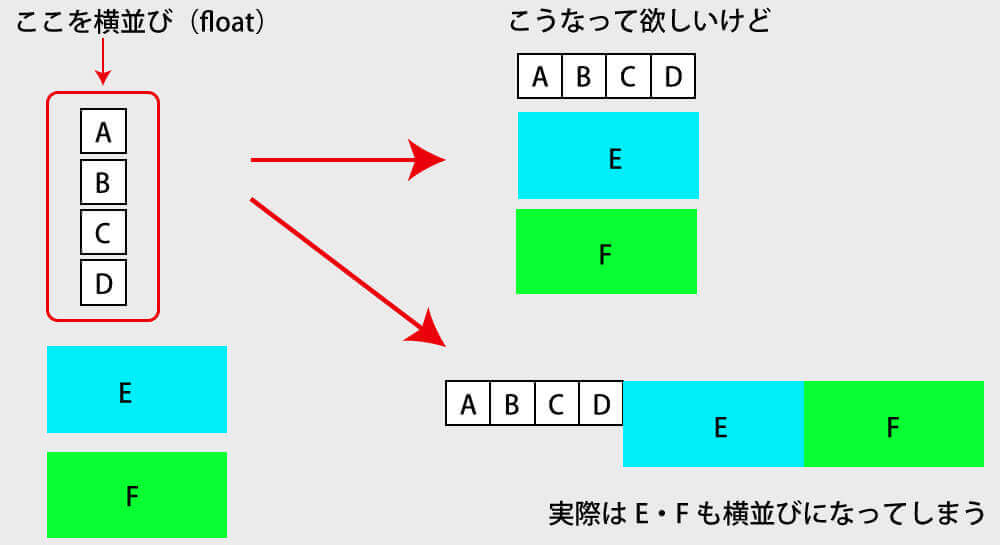
それは【floatの解除】という操作をしてあげなければ表示崩れが起きるということです。(例:横並びさせたくない要素が横並びになる等)

floatの解除
この【floatの解除】には「clear: both」を記述すればいいのですが、影響を受けるであろう箇所全てに記述する必要がありました。これは大問題です。「float」が使えないとコーディングが出来ない。どうしよう・・・。当時の私は今でいう ” ググル ” ということで疑問を解決・別の方法を探ることすら頭にありませんでした。(知っていたとは思うけど…)
新たなfloat解除に感動
そんな時、職員よりコーディング初心者講習が「カサンどら」にて行われると聞いて参加させてもらいました(講師は現役バリバリコーダー)。その講習で知ったのが「clearfix(クリアフィックス)」という言葉です。
これは「clearfix」というクラスにfloatを解除させるための記述をし、親要素に追加するというものですが、これには感動し何か目の前が明るくなったことを思い出します。この講師の方からは他にも色々教えていただき今でも感謝しています。
その後 ” ググル ” ことで疑問を解決・別の方法を探ることが出来るようになった私は別の方法を知りました。
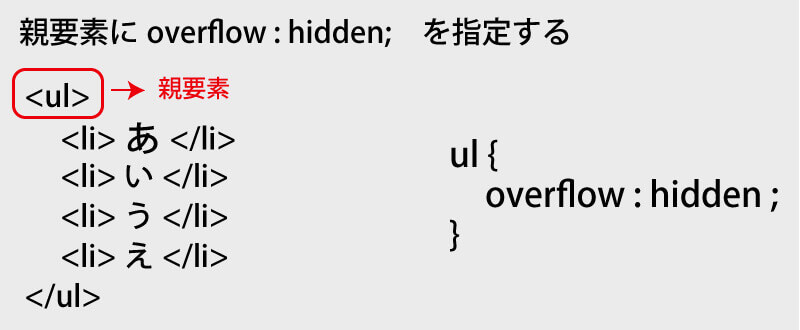
それは【overflow: hidden】です。親要素にこのスタイルを追加するだけです。

現在、横並びはfloatをはじめ「display:inline-block」「display:table-cell」「display:flex」「display:glid」等、新しいスタイルが登場しています。ま~それはそれで大変ですけど…。
でも、ここまでよくやったなぁ~。
おっと涙が溢れそうになってきたのでここまでとします。
- CSS
-
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
- レスポンシブWEBデザイン
-
レスポンシブ ウェブ デザインは、サーバーからどのデバイスに対しても常に同じ HTML コードを配信しつつ、CSS を使用して各デバイスでのページのレンダリングを変更する設定方法です。すべての Googlebot ユーザー エージェントがページとそのアセット(CSS、JavaScript、画像)をクロールできる状態であれば、この設定は Google のアルゴリズムによって自動的に検出されます。