こんにちは、メンバーの『BAN-CHO』です。
今回は前回の投稿に絡めて「少しでもウェブアクセシビリティを良くする方法」と題して、私が実践している、または実践しようと考えていることです。
ウェブアクセシビリティ関連のサイトや動画を見ていると「スクリーンリーダーのユーザーがイライラするウェブサイト」等などの記事をよく見かけます。そのほとんどで「どこへのリンク?」「何をするボタン?」「何を入力するの?」「どういう画像なの?」など、晴眼者では分からない、気付きにくい点が指摘されていました。
実際、制作の現場で「スクリーンリーダーによるチェック」までは難しい。ですが現在のブラウザには「どこへのリンク?」「何をするボタン?」などを検証できる機能があります。
さぁ、みんな大好きデベロッパーツールを開き検証をはじめましょう‼。
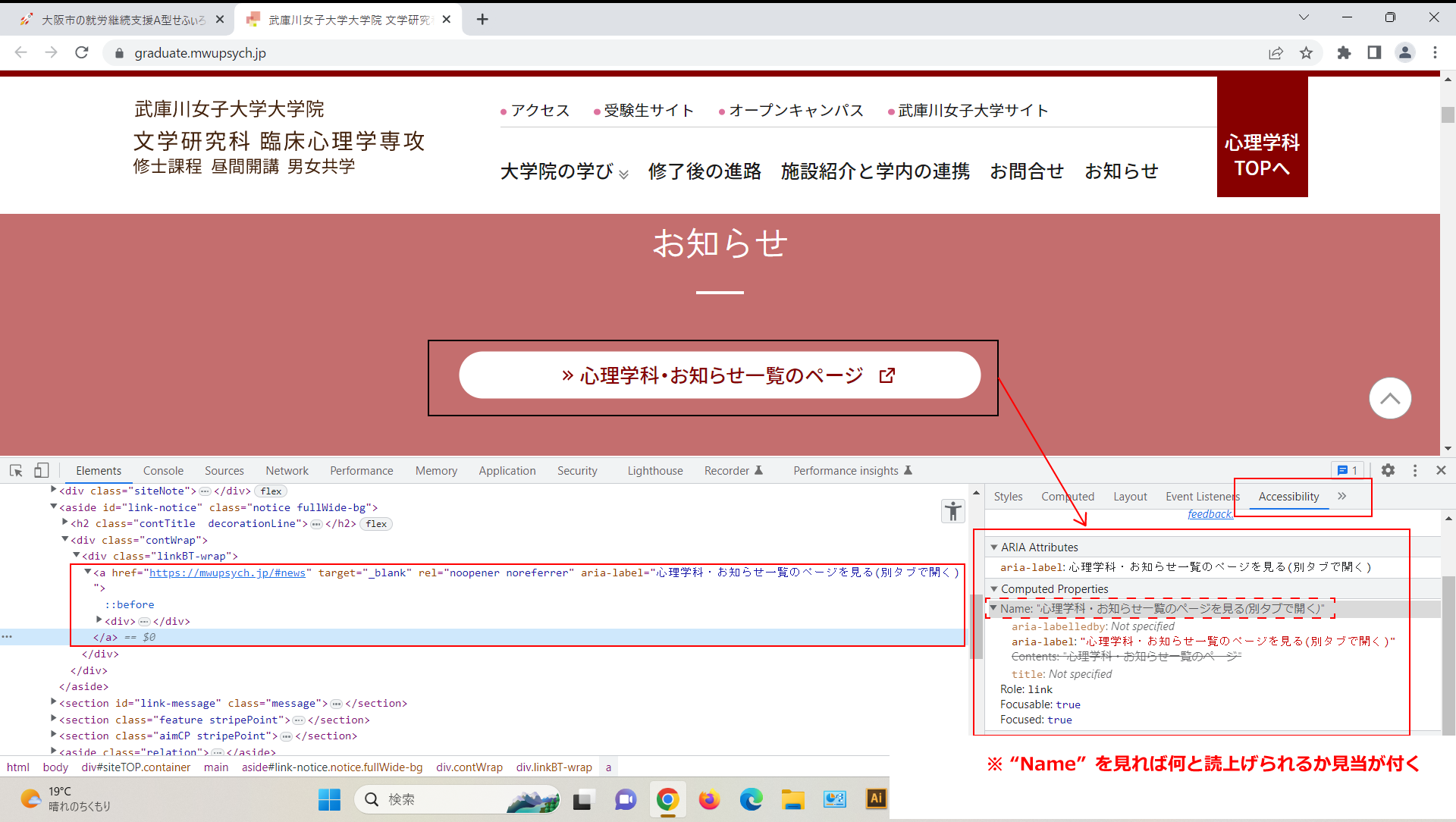
デベロッパーツールの検証‼
右下の「Accessibility」タブをクリック、ウェブアクセシビリティ関連情報が表示されます。
「Name」に表示されている文言がスクリーンリーダーで読上げられます。なので「Name」に表示が無ければ「名無しリンク」「名無しボタン」となります。
尚、今回の記事では「名無しリンク」「名無しボタン」が有るかの方法であって、設定されている内容が適切かどうかには触れません。
内容については、各自で調べていただくか、一緒に考えましょう。
web・アプリ制作に関わる方の参考になれば幸いです。
では、また会う日まで。